728x90
반응형
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
window.onload = function(){
var vm1 = new Vue({
el : '#test1',
data : {
bgcolorValue : 'red',
colorValue : 'yellow',
styleValue : {
backgroundColor : 'red',
color : 'yellow'
}
},
methods : {
setInlineStyle : function(){
this.bgcolorValue = 'yellow',
this.colorValue = 'red'
},
setStyleValue : function(){
this.styleValue = {
backgroundColor: 'yellow',
color : 'red'
}
}
}
})
}
</script>
</head>
<body>
<div id='test1'>
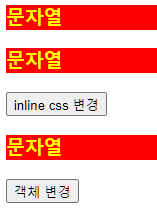
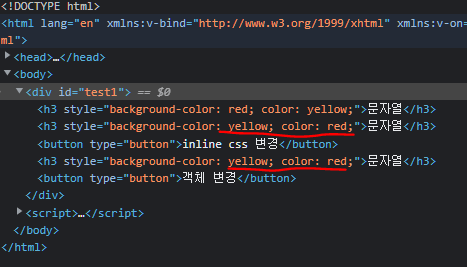
<h3 style = 'background-color:red; color:yellow'>문자열</h3>
<h3 v-bind:style='{backgroundColor:bgcolorValue, color:colorValue}'>문자열</h3>
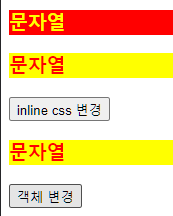
<button type='button' v-on:click='setInlineStyle'>inline css 변경</button>
<h3 v-bind:style='styleValue'>문자열</h3> <!--여러개 동시에 셋팅할때는 data에서 묶어다 객체로 불러와도 됨-->
<button type='button' v-on:click='setStyleValue'>객체 변경</button>
</div>
</body>
</html>스타일 지정할 때 css로 처리하는 방법은 여기
css없이도 처리할 수 있을까 그러면?
정답! 있다
1. style = ' ' <- 따옴표 안에 일일이 인라인으로 지정해버리는 방법
2. 뷰 객체의 data에 스타일 속성을 지정한 후 v-bind:style = {} 안에서 지정하는 방법
배경 / 글씨색 등 개별의 속성도 지정할 수 있고, 이를 객체로 묶어서 한번에 지정할 수 있는 방법도 있음.



결과적으로 두 버튼의 결과는 같다
728x90
반응형
'study > Vue.js' 카테고리의 다른 글
| (미해결) 인텔리제이에서 jsp 파일 실행이 안돼요 / jsp 깨짐 / unable to ping server at localhost:1099 / jsp 500 에러 (0) | 2022.06.26 |
|---|---|
| Vue.js CSS 클래스 바인딩 (0) | 2022.06.10 |
| Vue.js 링크 처리: v-bind / v-on 용도 추가 (0) | 2022.06.09 |
| Vue.js computed에서 get / set : 변수 받아서 셋팅하기 (0) | 2022.06.08 |
| Vue.js watch computed : 캐시 메모리저장 여부 / 코드 복잡도 차이 (0) | 2022.06.07 |




댓글