728x90
반응형
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
window.onload = function(){
var vm1 = new Vue({
el : '#test1', //주석처리해주면 값자체를 할당받을 수 없음 : 아무 일도 벌어지지 않음
data : {
a1 : 100
},
//vue객체가 관리할 요소들이 만들어지기 전에 호출되는 함수
beforeCreate : function(){
console.log('vue객체가 관리할 요소들이 만들어지기 전입니다.')
console.log('a1 : ' + this.a1)
},
created : function (){
console.log('vue객체가 관리할 요소들이 만들어진 후입니다.')
console.log('a1 : ' + this.a1)
},
//vue객체가 관리할 html태그 객체가 할당되기 전
beforeMount : function(){
console.log('vue객체가 관리할 태그가 할당되기 전입니다.')
},
//vue객체가 관리할 html태그 객체가 할당된 후
mounted : function(){
console.log('vue객체가 관리할 태그가 할당된 이후입니다.')
},
beforeUpdate : function(){
console.log('관리하고 있는 html요소 내부가 변경되기 전입니다.')
},
updated : function(){
console.log('관리하고 있는 html요소 내부가 변경된 후입니다.')
},
beforeDestroy : function(){
console.log('vue객체의 기능이 소멸되기 전입니다.')
},
destroyed : function(){
console.log('vue객체의 기능이 소멸된 후입니다.')
},
methods : {
setValue : function(){
this.a1 = 200
}
}
})
//vm1.$mount('#test1') //뒤에서 vm1을 #test1에 맥이겠다고 지정할 때 마운트를 사용
vm1.$destroy() //소멸 로그 찍혔고, 버튼은 사용할 수 없게 됨 - vue객체에 마운트된 태그를 관리하는 요소를 소멸 / 태그 자체를 소멸시키지는 않음.
vm1.$mount('#test1') //다시 마운트하여 vue객체에 태그 할당
}
</script>
</head>
<body>
<div id = "test1">
<h3> {{a1}}</h3>
<button type = "button" v-on:click = 'setValue'> 값 변경 </button> <!--값 변경 이벤트 걸어줌 -->
</div>
</body>
</html>

처음 페이지 로드하면 이렇게
버튼 클릭하면

이렇게 값이 바뀐다.
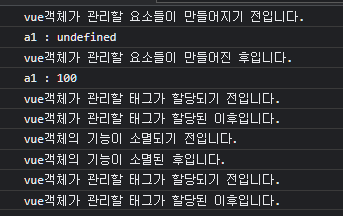
destroy 후 mount 바로 불러내서 할당이후까지 초장에 로그가 찍히는데
앞에 mount후 destroy까지만 남겨두면 destroy 되어 버튼을 사용할 수 없어짐
v-on에 setValue 를 넣어놓으면
위에 methods에서 만들어 둔 function을 자동으로 불러온다
vue객체가 관리할 요소들이 만들어지기 전 / 만들어지고 나서 / html 태그 객체 할당 전후 / 업데이트 전후 / destroy전후 등 다양한 타이밍에서 벌어질 이벤트 함수를 지정할 수 있다.
이번에는 콘솔에 디버그문구를 찍어보는 형태로 만들었지만, 기능을 개발하고 각 타이밍에 맞게 삽입하는 응용형태의 개발도 가능할 듯 하군.
728x90
반응형
'study > Vue.js' 카테고리의 다른 글
| Vue.js watch computed : 캐시 메모리저장 여부 / 코드 복잡도 차이 (0) | 2022.06.07 |
|---|---|
| Vue.js 컴포넌트 component, v-bind:is 동적할당, 템플릿만들기 (0) | 2022.06.06 |
| Vue.js HTML태그 인식하기 / 이미지 불러오기 : v-html, v-bind (0) | 2022.06.05 |
| 20220601 Vue.js 환경설정 ~ Vue 객체 이해하기 (0) | 2022.06.03 |
| Vue.js 카테고리 신설 (0) | 2022.06.01 |




댓글