728x90
반응형
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
Vue.component('component1', {
template : '<div>'
+ '<h3>첫번째 h3태그입니다</h3>'
+ '<h3>두번째 h3태그입니다</h3>'
+ '</div>' //여러 태그를 한꺼번에 넣는 경우 div로 묶어줘야함
})
Vue.component('component2', {
template : '<div>'
+ '<h3>세번째 h3태그입니다</h3>'
+ '</div>' //여러 태그를 한꺼번에 넣는 경우 div로 묶어줘야함
})
Vue.component('data_component', {
template : '<div>'
+ '<h3>데이터를 사용하는 템플릿</h3>'
+ '<h3>{{a1}}</h3>'
+ '<h3>{{a2}}</h3>'
+ '<h3>{{test_method1()}}</h3>'
+ '</div>',
data : function(){ //단순 문자열로 가져오면 에러 남 : function을 사용해야
rtn_obj = {
a1 : '문자열1',
a2 : '문자열2'
}
return rtn_obj
},
methods : {
test_method1 : function(){
return '메서드 호출'
}
}
})
window.onload = function(){
var test1 = new Vue({
el : '#test1'
})
var test2 = new Vue({
el : '#test2'
})
var test3 = new Vue({
el : '#test3',
components : { //이런식으로 객체 안에 COMPONENT 설정을 저장도 가능
'component3' : {
template : '<h3>네번째 h3태그입니다</h3>'
},
'component4' : {
template : '<h3>다섯번째 h3태그입니다</h3>'
}
}
})
var test4 = new Vue({
el : '#test4'
})
var a1 = 1
var test5 = new Vue({
el : '#test5',
components: { //이런식으로 components 목록 잡아놓고 불러다 써도 됨
'component5' : {
template : '<h3>여섯번째 h3태그입니다</h3>'
},
'component6' : {
template : '<h3>일곱번째 h3태그입니다</h3>'
},
},
/*data : {
view1 : 'component5',
view2 : 'component6' //components를 data에서 불러다 쓰고
}*/
data : function(){ //함수꼴로 불러오기도 가능
if (a1 == 0){
return {
view1 : 'component5',
view2 : 'component1'
}
} else if(a1 == 1) {
return{
view1 : 'component6',
view2 : 'component2'
}
}
}
})
}
</script>
</head>
<body>
<div id = "test1">
<component1></component1> <!--component1 이라는 vue 컴포넌트의 내용을 그대로 가져옴-->
</div>
<hr/>
<div id = "test2">
<component1></component1> <!--객체 여러개가 컴포넌트 하나를 사용해도 됨-->
<component2></component2> <!--div하나에 여러 컴포넌트가 들어가도 됨-->
<!-- <component3></component3> 타 객체에서 저장된 컴포넌트는 불러와도 반응이 없음-->
</div>
<hr/>
<div id = "test3">
<component1></component1> <!--외부 컴포넌트들은 자유롭게 갖다 쓸 수 있음-->
<component2></component2>
<component3></component3> <!--객체 여러개가 컴포넌트 하나를 사용해도 됨-->
<component4></component4> <!--TEST3 객체 하나에 컴포넌트 여러개 가능-->
</div>
<hr/>
<div id = "test4">
<data_component></data_component>
</div>
<hr/>
<div id = "test5">
<!--
<component5></component5>
<component6></component6> -->
<!-- 이렇게 하면 동적으로 컴포넌트 셋팅가능-->
<component v-bind:is='view1'></component>
<component v-bind:is='view2'></component>
</div>
</body>
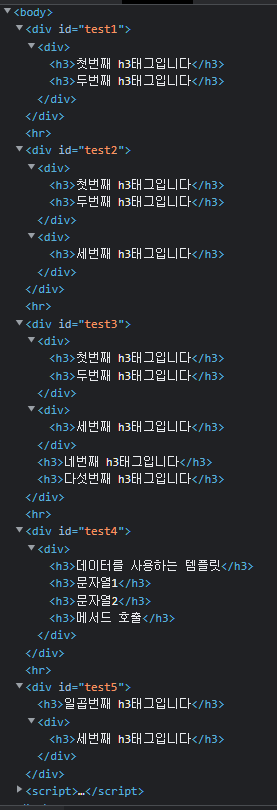
</html>Vue.component를 활용하면 해당 컴포넌트 이름을 태그처럼 불러다 쓸 수 있다.
component 밑으로 템플릿을 만들어 data를 지정하고, method를 지정할 수 있으며 이를 함수 형태로 콜할 수도 있음.
데이터를 지정하는 경우에도 함수의 형태로 return시켜야 한다는 점에 유의하자.
타 객체 안에 지정된 컴포넌트는 다른 객체가 불러다 쓸 수 없지만,
범위를 지정하지 않은 경우 다른 객체들이 한 컴포넌트를 동시에 갖다 써도 무방하다.
그리고 객체 하나가 컴포넌트를 여러개 불러쓰는것도 당연히 문제되지 않음.
객체 안에서 components 를 직접 지정하여 호출할 수도 있음 : var test3 부분.
v-bind:is 를 사용하면, 동적으로 컴포넌트를 조건에 맞게 호출할 수도 있음.
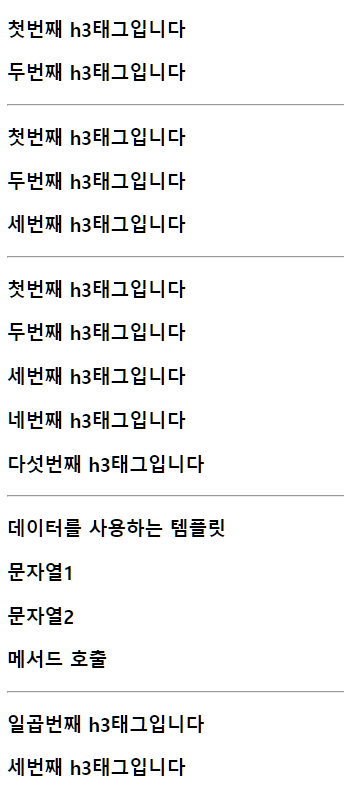
결과물


728x90
반응형
'study > Vue.js' 카테고리의 다른 글
| Vue.js computed에서 get / set : 변수 받아서 셋팅하기 (0) | 2022.06.08 |
|---|---|
| Vue.js watch computed : 캐시 메모리저장 여부 / 코드 복잡도 차이 (0) | 2022.06.07 |
| Vue.js HTML태그 인식하기 / 이미지 불러오기 : v-html, v-bind (0) | 2022.06.05 |
| Vue.js 객체할당과 이벤트 1: mount / destroy / v-on (0) | 2022.06.04 |
| 20220601 Vue.js 환경설정 ~ Vue 객체 이해하기 (0) | 2022.06.03 |




댓글